間違ってないけど間違ったChromebookの使い方。
ChromeOS Version 118.0.5993.124準拠。
1. ChromebookにLinux開発環境をセットアップする。
脳死でポチポチしていけば大丈夫です。
早速お手元のChromeOSで

ので、「オンにする」をクリック。
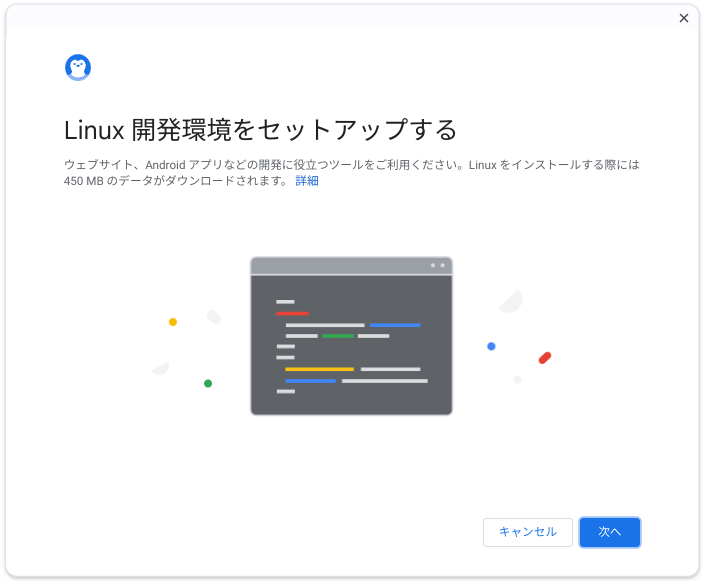
するとセットアップウィザードが表示される。

「次へ」をクリックしてウィザードを進める。

設定項目には好きな値を入れよう。ちなみに仮想ディスクのサイズは、以前はデフォルト7.5GBだったんだけど、最近は10GBになってるっぽい。
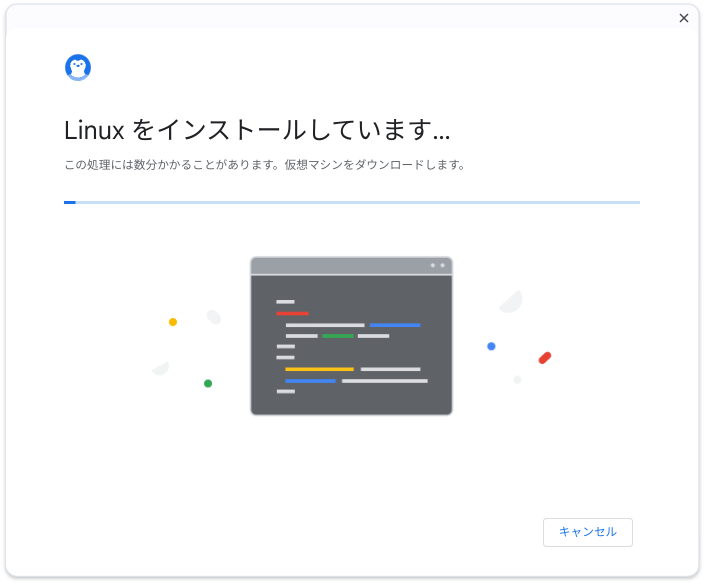
入力して「インストール」をクリックすれば、あとは勝手にLinux環境(仮想マシン)の構築が始まる。

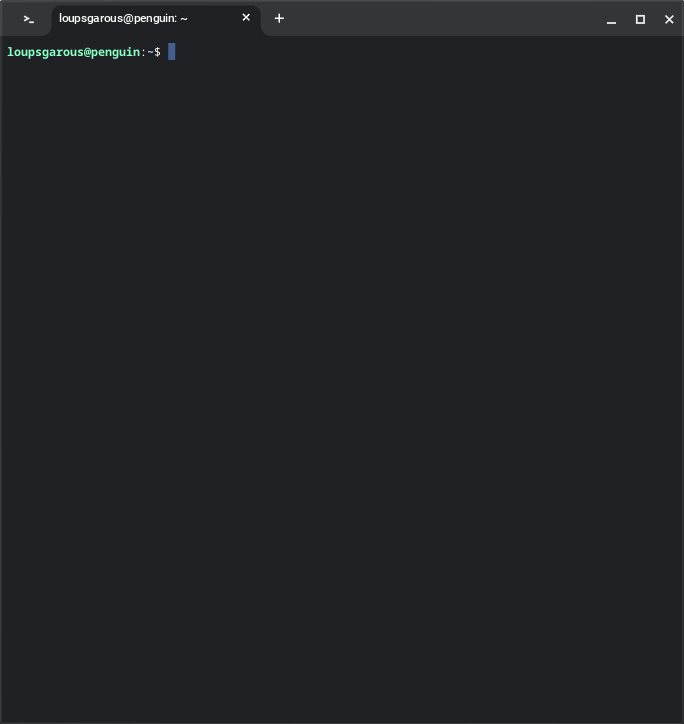
終わるとなんかコンソールが立ち上がっている。

とりあえずバージョンでも見てみよう。
loupsgarous@penguin:~$ cat /etc/os-release
PRETTY_NAME="Debian GNU/Linux 11 (bullseye)"
NAME="Debian GNU/Linux"
VERSION_ID="11"
VERSION="11 (bullseye)"
VERSION_CODENAME=bullseye
ID=debian
HOME_URL="https://www.debian.org/"
SUPPORT_URL="https://www.debian.org/support"
BUG_REPORT_URL="https://bugs.debian.org/"中身はDebian 11(bullseye)らしい。そろそろ12(bookworm)が来てくれていいんじゃないのか。
ただ面白いなと思ったのが、apt updateしたらリポジトリとしてdeb.debian.orgだけでなくstorage.googleapis.comなリポジトリも登録されていたところ。ちゃんとGoogleの手が入っているっぽい。
2. VSCodeのセットアップ
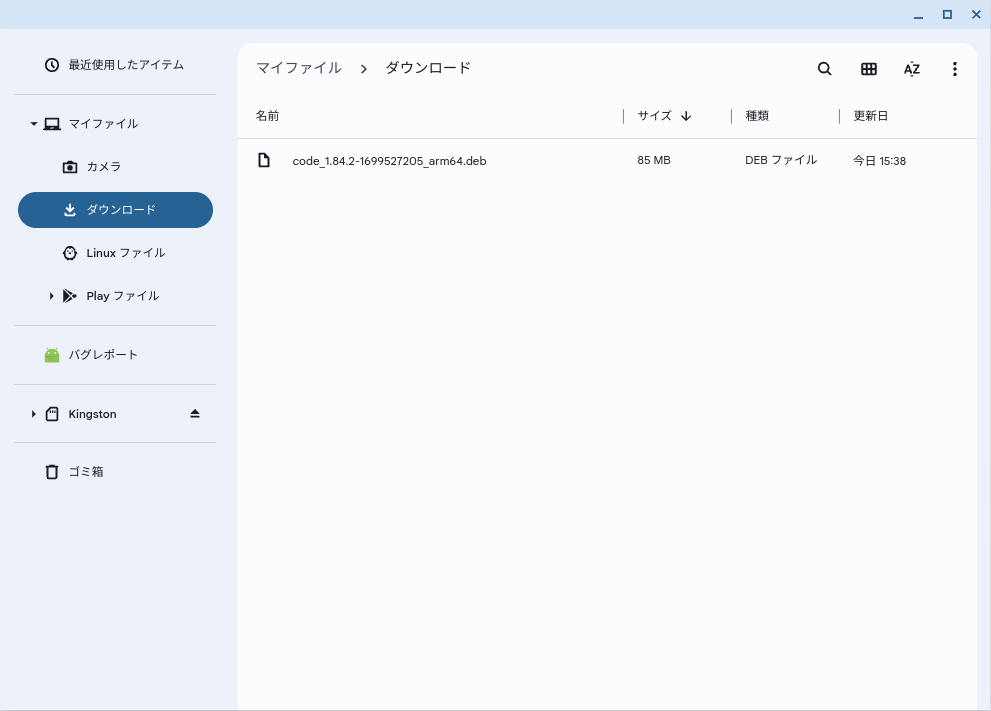
まずはhttps://code.visualstudio.com/から任意のインストーラをダウンロードしてきます。今回の場合、さっき「Linux開発環境」なるものの実体がDebianであることを確認しているので、.debファイルを落としてきます。
で、ここから地味にすごいなぁと思ったのが、この.debファイルをインストールする手順です。

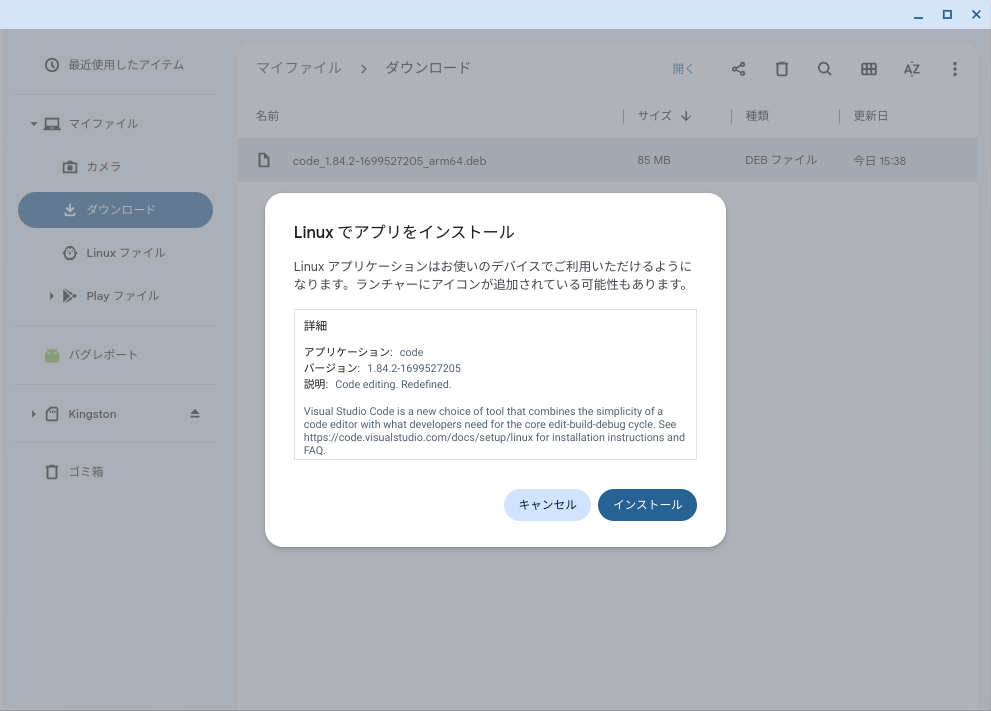
.debファイルをクリックすると、

おりこうなことに、Linux開発環境の中に.debファイルをインストールしてくれます。めっちゃ楽。
終わればランチャーから一発でVSCodeが開けます。ChromeOSの入力がそのままVSCodeに通るので日本語入力も最初からできます。デフォルトだと日本語文字がなんか見づらいかもなのでそういうときはsudo apt install fonts-noto-cjkしましょう。
3. おしまい
なんか以前インストールしたときは、ChromeOS上でVSCodeを使うためには、(Linux仮想マシンでVSCodeを起動する構造上)Linux仮想マシン側にIME(ibus-mozcとか)が必要だった気がするのですが、ChromeOSからの入力をそのままLinux開発環境上のアプリに渡せるようになったせいかそれすら要らなくなっており、ただただ何も考えずにインストールすればよくなっていました。なんか面倒な手順があった気がしたので再セットアップがてら記事に書き残しておこうと思ったのに拍子抜けです。
ちなみにDocker Engineのインストールすら公式の手順通りにやればすんなり通ってdocker run hello-worldするところまで一発で来ました。便利な世の中になったもんだ。
ちなみにお気づきかと思いますが、私が今回この手順を試した環境はARM64なChromebookです。メーカーサポートがあるLinuxラップトップを手軽に持ち運べる環境という意味でARMなChromebookは最高だと思います。正直x86、日本の若者なら「もう あきたよ」ってなりません?